Hi,今天推荐一篇来自语雀的老朋友——王同学的文章,他在这里介绍了如何使用 VSCode 离线编辑语雀文档,包含了详细的操作和说明,接下来就让我们看看他的介绍吧👇
事情的起因是我最近在制作团队 24 年的官网,过程中需要用到一些语雀的 API,然后就顺其自然地开始看起了语雀的开发者文档。在文档中,我发现了前段时间开放的语雀编辑器。
顺着语雀编辑器开发者使用文档,找到了一位语雀开发同学的的数字花园,他分享了基于语雀开放出来的部分编辑器制作的一个 VSCode 插件,若是一句话来描述它的功能,那就是在 VSCode 里离线使用语雀编辑器。
插件的安装与使用
这是插件的地址:lake-editor – Visual Studio Marketplace
🔗 https://marketplace.visualstudio.com/items?itemName=hugehardzhang.lake-editor
你也可以在 VSCode 的插件下载页里搜索 lake-editor 安装,安装好插件,只需要创建 .lake 文件就可以使用语雀编辑器了。
既然是语雀编辑器,那我们就先从编辑功能开始。在这个插件中,保留了语雀文档编辑器大部分功能。
大概是因为完全离线以及一些其他安全的考量,它删去了和语雀接入有关的功能,比如语雀自己的编辑器卡片、联网功能卡片的插入、第三方卡片的插入等,除此以外的大部分卡片都有,自己写一些文档并做一些简单的布局绰绰有余。

这个插件对 VSCode 的兼容还算不错,特别是深色模式,背景颜色会根据设置里的环境变量来适应,这就意味着你可以在任何主题下获得不错的色彩体验。
在插入链接时,可以触发 VSCode 的链接唤起。
也可以配置项目的默认字体大小、开关段间距、显示标题/大纲、以及是否显示工具栏。
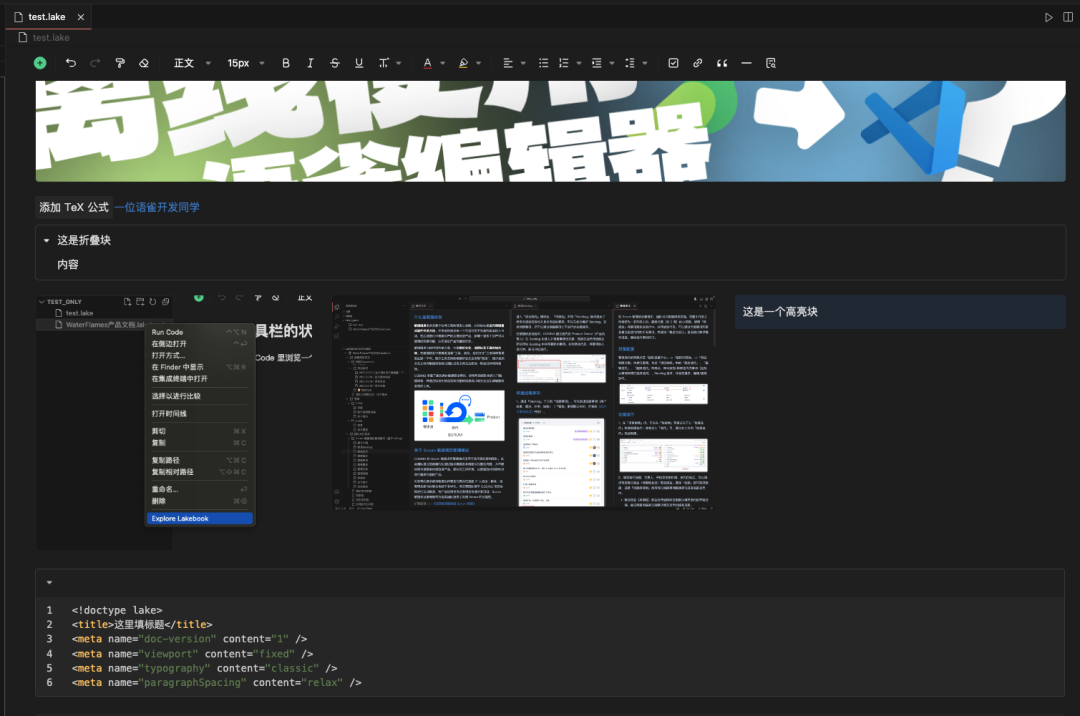
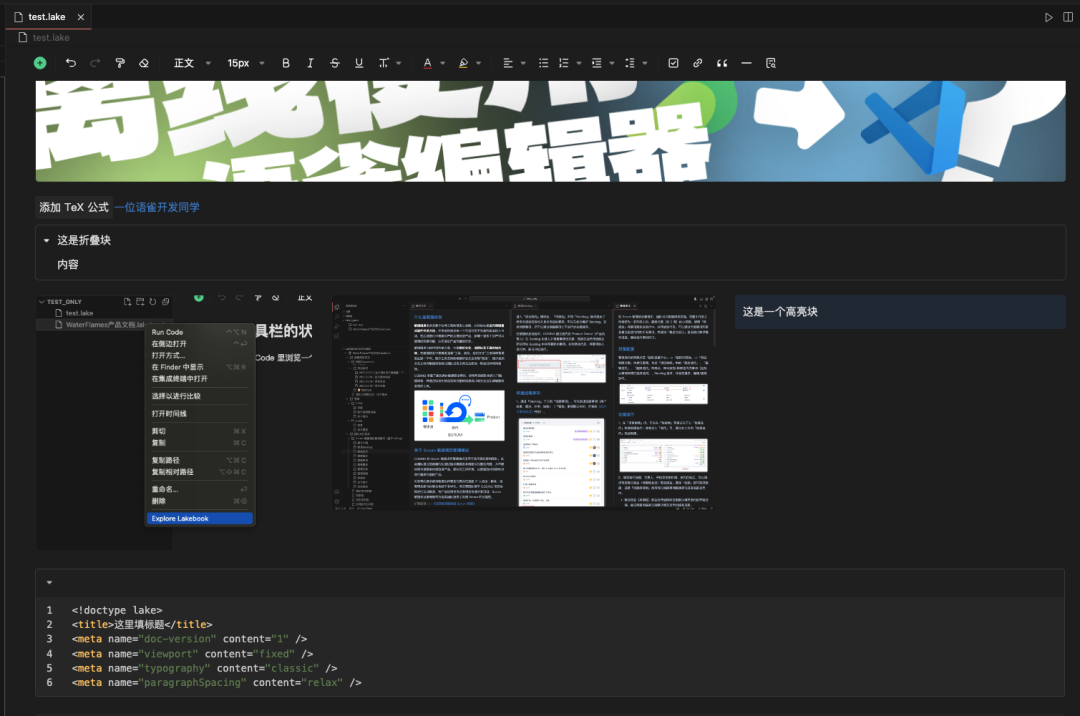
你可以自由把它修改成你喜欢的样子,比如你可以把工具栏关掉,会有一种在 VSCode 里浏览一个普通的文本文件的感觉:
你也可以把标题、大纲、工具栏全部打开,这样就会有一种在用云上语雀的感觉:
在语雀的知识库设置中可以导出 lakebook 文件,在 VSCode 里通过这个插件可以打开预览 lakebook 里的内容。
如果你想要对 lakebook 里的文件进行编辑,需要把 lakebook 文件解压为本地文件夹。只需要右键 lakebook 文件,选择 Unzip Lakebook 即可!
它会将你的所有的文档换成可以在插件里编辑的 lake 文件,基本可以实现小体量内容的本地备份!
可惜的是,如果知识库内容太多的话,在语雀内会无法导出 lakebook 文件,期待未来语雀优化!
与云上语雀的兼容
在插件版的语雀编辑器里写的内容是完全可以直接复制到云上语雀里的,格式会完全兼容。
![图片[14]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](//rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/0ddb5bbdba20240815160418.png)
lake 文件直接导入,单文件导入。
用这个插件编写的 lake 文件可以在语雀内直接导入,如果你未在插件中通过设置开启“显示标题”,那么文件的标题会在导入后默认使用文件名。
你也可以将本地的内容批量导入,只需要先在本地把要批量导入的文件夹压缩:
在云上语雀导入时选择 Markdown 导入,然后在选项中选择“Lake 打包后的压缩文件”:
![图片[18]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](//rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/113068599920240815160424.png)
![图片[19]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](//rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/c588598f3820240815160426.png)
需要注意的是,如果你的 lake 文件自定义了标题,导入时需要取消勾选这个选项,否则默认使用文件名作为标题~
![图片[20]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](//rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/f8a45ee41220240815160427.png)
![图片[21]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](//rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)
这篇文章写得不长,真正让我兴奋的是,语雀可以在这个插件下得到如此不错的本地化水平。
最近语雀客户端 3.4.x 版本也已经支持离线文档编辑了,如果感兴趣的话可以去试一试!
🔖 语雀小 tips:
语雀桌面端 3.4.x 版本已经支持设置知识库离线,可以复制以下链接到浏览器查看如何使用👇:
https://www.yuque.com/yuque/yuque-desktop/changelog-3-4-x

![图片[1]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)



![图片[2]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)

![图片[6]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/d9d0d947d920240815160408.png)

![图片[7]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/019e9cad4620240815160410.png)
![图片[8]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)
![图片[9]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/6a1800b95320240815160412.png)
![图片[10]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/06cf7c6cbd20240815160413.png)
![图片[11]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/1d075e2a8120240815160415.png)
![图片[12]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/97d8bdc23f20240815160416.png)
![图片[13]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)
![图片[14]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/0ddb5bbdba20240815160418.png)
![图片[15]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/97e128262920240815160420.png)
![图片[16]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/14ece7920720240815160421.png)
![图片[17]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/907ac0817b20240815160423.png)
![图片[18]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/113068599920240815160424.png)
![图片[19]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/c588598f3820240815160426.png)
![图片[20]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/f8a45ee41220240815160427.png)
![图片[21]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/a1add4b40d20240815160354.png)




![图片[3]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/d4af9d6e6720240815160402.png)
![图片[4]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/355d787ff720240815160404.png)
![图片[5]|如何在 VSCode 里离线使用语雀编辑器?|融云数字服务社区丨榕媒圈BrandCircle](http://rongmeiquan.oss-cn-shenzhen.aliyuncs.com/my-bucket/2024/08/3a88dbb88d20240815160405.png)












暂无评论内容